We provide first class support for Blogger, Disqus and Facebook comments on posts and pages. Not only that, you can use multiple comments platforms at the same time and these comments are available on AMP pages as well.
To customize comments, navigate to Comments Plugin through Theme Designer.
- Go to Blogger Theme Designer.
- Click on Advanced tab.
- From dropdown selection list, select Plugin: Comments.
Blogger comments
This section will guide you to customize Blogger comments.
Comments on pages
By default, comments are enabled for pages as well. They can be disabled or enabled by setting the length of Comments on pages to 1px or 2px respectively.
Iframe style
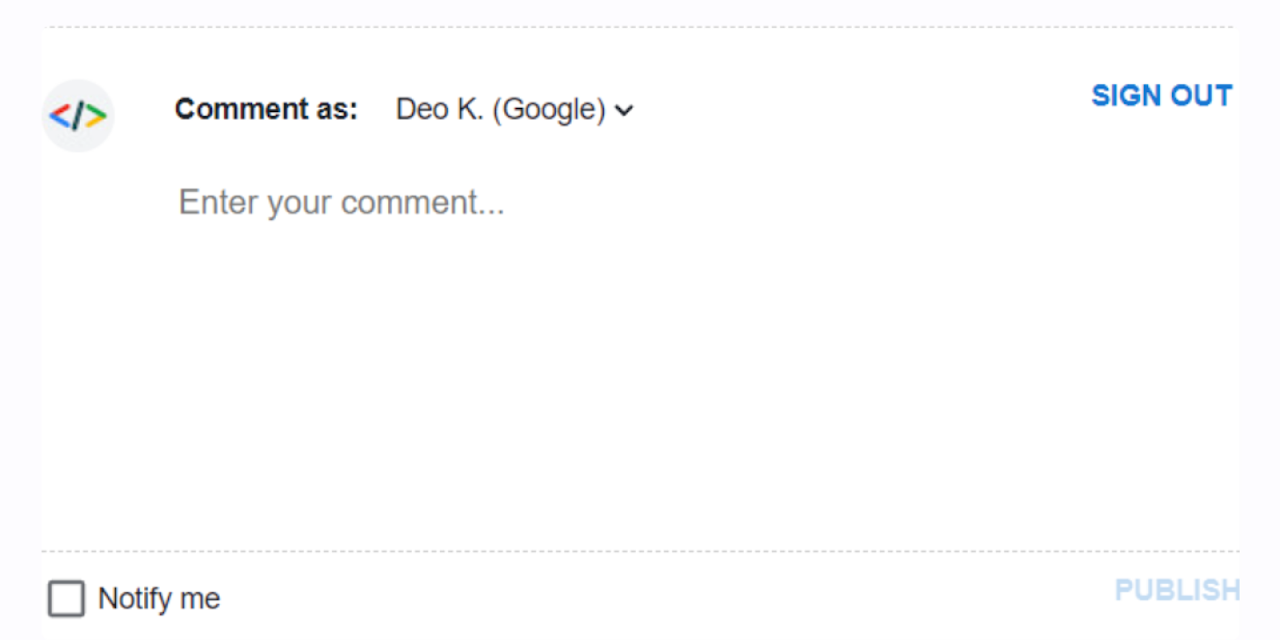
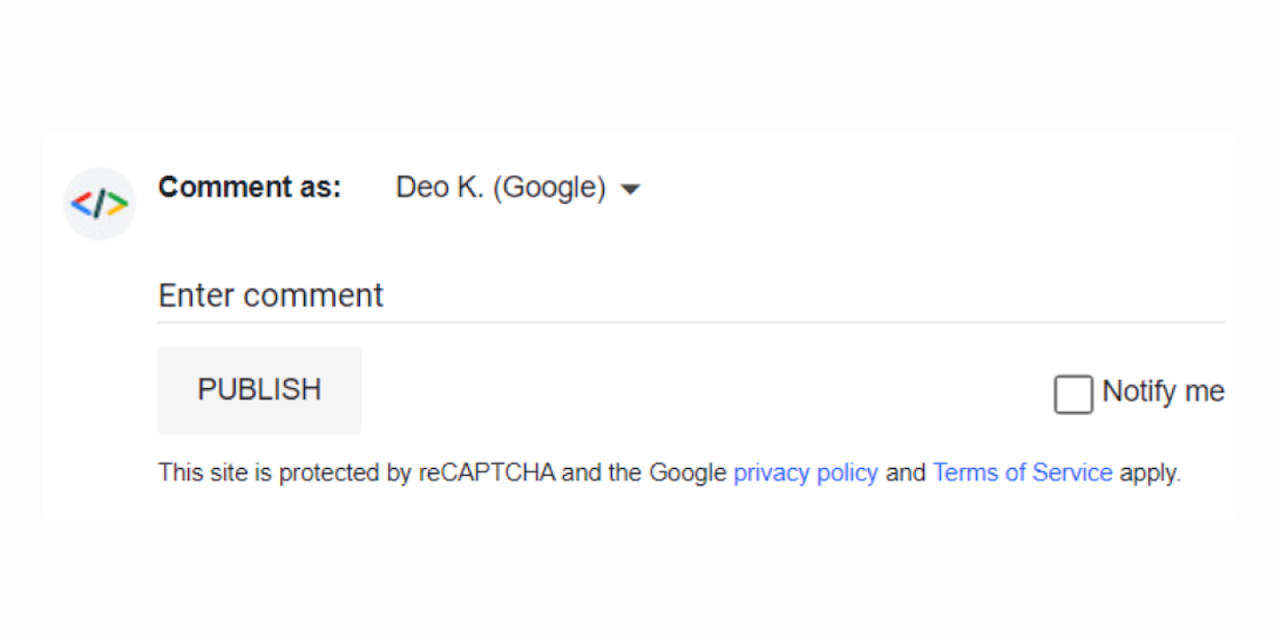
There are two styles of iframe available for comments form embed, generally Legacy and Modern. By default, it is set to Modern style.


You can change the iframe style to Legacy or Modern by setting the length of Blogger Iframe Style to 1px or 2px respectively.
For AMP variant of pages, it will automatically use the Legacy style.
Pop-up style
Blogger comments uses pop-up style by default.
This can be disabled or enabled by setting the length of Comments Popup to 1px or 2px respectively.
For AMP variant of pages or if multiple comments platforms are enabled at the same time, Pop-up style will be automatically disabled.
Expanded replies
Comments' replies are expanded by default. You can choose whether to collapse or expand replies to a comment by setting the length of Expanded replies to 1px or 2px respectively.
Comment media parsers
Comment media parsers is a Blogger comment form tool which allows commenter to add Quotes, Images, Inline code, Code block and Name tag. By default, it is enabled.
Comment media parsers can be disabled or enabled by setting the length of Comment media parsers to 1px or 2px respectively.
Allow images
Allow links
Disqus comments
In order to enable Disqus comments, you need to specify your disqus shortname first. Find the following code snippet in Edit HTML and add your disqus shortname.
<Variable name="disqus.shortname" description="Disqus shortname" type="string" default="" value=""/>
[!] Disqus shortname
[!] @type {String}
[!] Warning: Don't add invalid disqus shortname<Variable name="disqus.shortname" description="Disqus shortname" type="string" default="xxxxxxxxx" value=""/>
[!] Disqus shortname
[!] @type {String}
[!] Warning: Don't add invalid disqus shortnameNow coming back to Comments Plugin settings, you can disable or enable Disqus comments by setting the length of Disqus Comments to 1px or 2px respectively.
If you want only disqus comments to appear, set the lengths of Blogger Comments and Facebook Comments to 1px in order to disable Blogger comments and Facebook comments respectively.
Facebook comments
Facebook comments can be disabled or enabled by setting the length of Facebook Comments to 1px or 2px respectively.
